
jQuery Tutorial in Hindi 11 jQuery Toggle Effect Show and Hide in One Click using Toggle
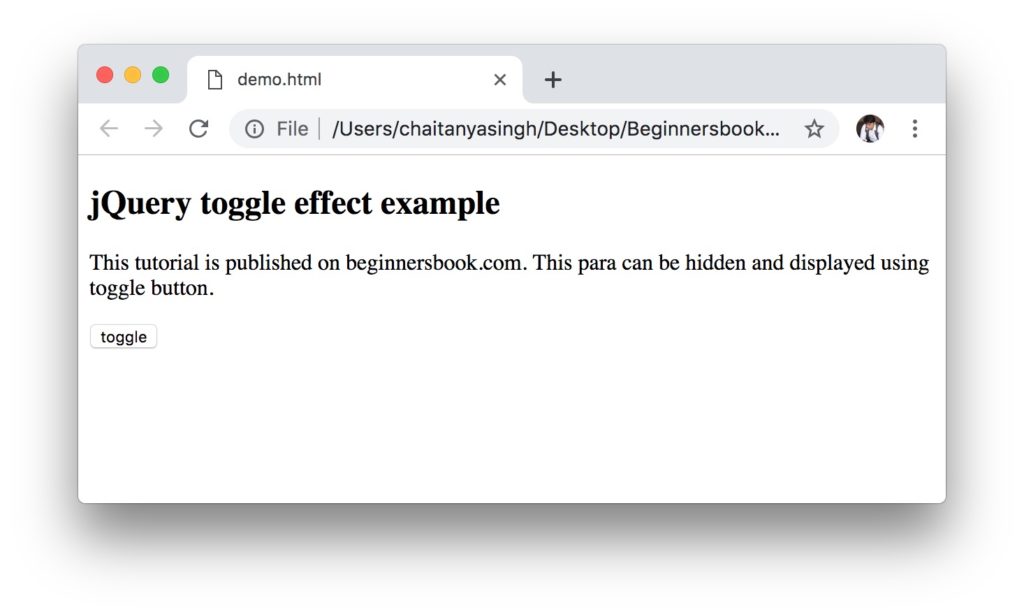
A demo of using jQuery addClass method. In this example, a div element with simple text is created without assigning a class initially. As you click the button, the addClass method executes and adds a CSS class to that div element. See the demo and code below: The complete code including jQuery, CSS, and markup:

How To Use jQuery Toggle Class Effectively
1 No, this is not a straight forward toggle question. I am aware of the toggle () functions and how to simply hide/show a div. Imagine a box with a label inside:
When you click anywhere on the entire div, it should remove class hidden. The box then looks expanded.
jQuery Toggle Class OnClick YouTube
Interactions. jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.

jQuery Toggle DIV visibility based on radio button selection YouTube
Blog | jQuery Toggle Class on Click. The jQuery toggle () Method is part of the jQuery core and a useful method for toggling between jQuery hide () and show (). In a recent use case, we needed to provide a simple way for a client to see how their site would look with or without background images and so we wrote up a very simply jQuery snippet.

Jquery Toggle Css? The 20 Correct Answer
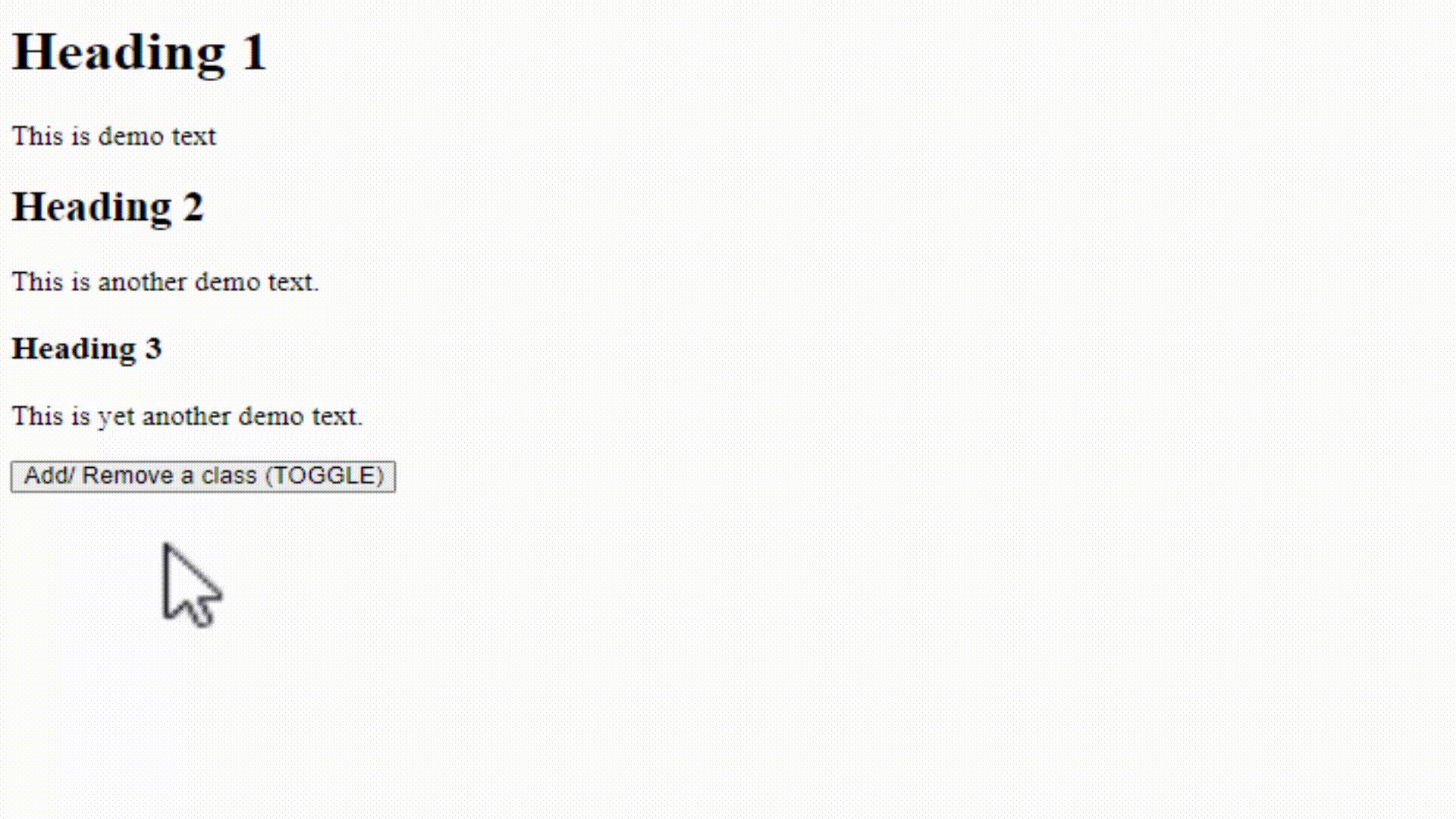
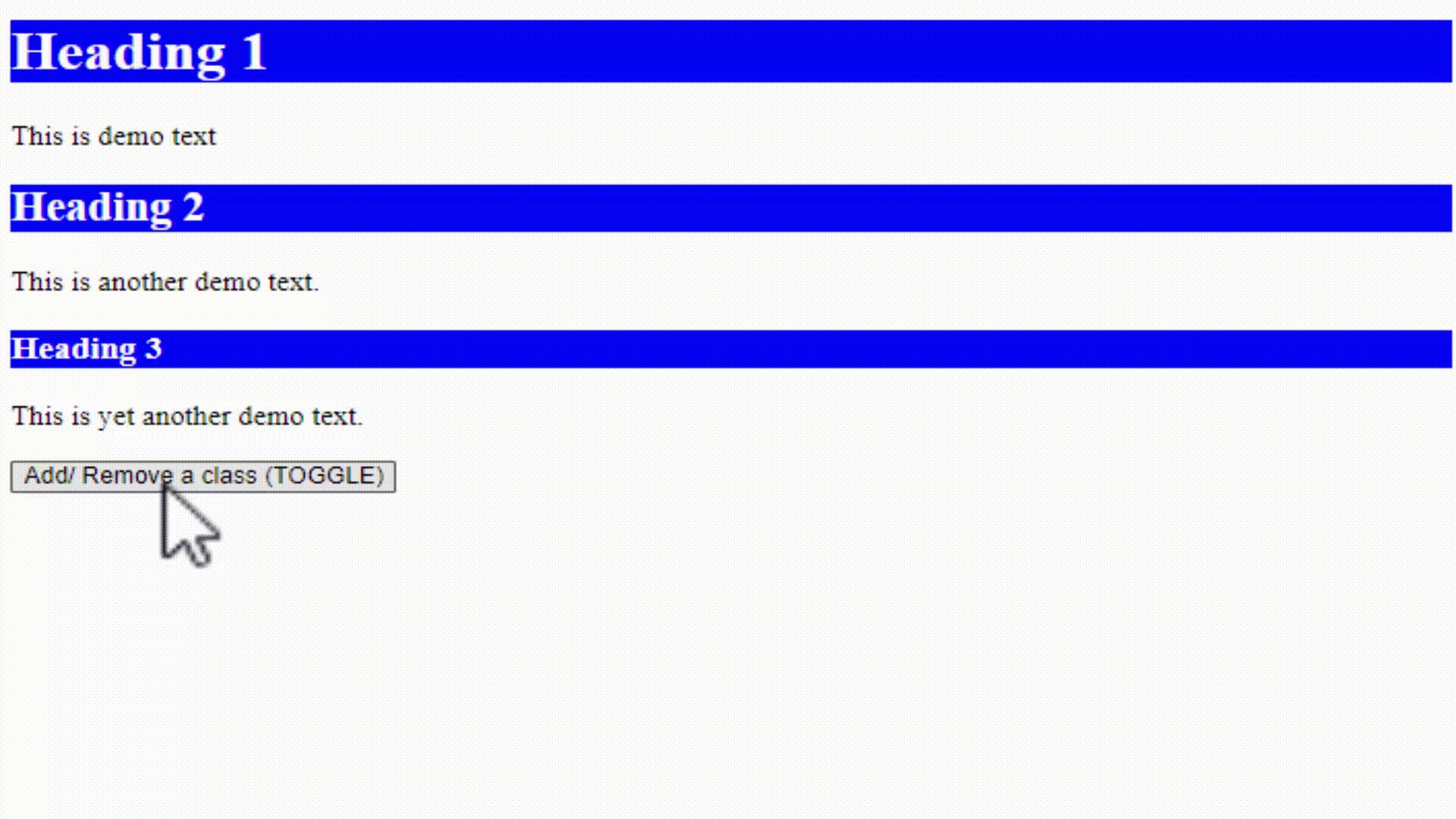
Example toggleClass() methods with onclick button. Code. The toggleClass() method adds and return one or more classes to HTML elements. This method is equivalent to the addClass and removeClass methods when used together. It adds the certain classes to the elements but can also remove them when classes are present. . Syntax

jQuery toggle() Effect
Step 1) Add HTML: Toggle between adding a class name to the div element with id="myDIV" (in this example we use a button to toggle the class name). Example

JQuery Toggle Hide Show Div On Click Event Tuts Make
Definition and Usage The toggle () method toggles between hide () and show () for the selected elements. This method checks the selected elements for visibility. show () is run if an element is hidden. hide () is run if an element is visible - This creates a toggle effect.

jQuery Toggle CSS Class Studyopedia
The W3Schools online code editor allows you to edit code and view the result in your browser

jquery toggle image function YouTube
Definition and Usage The toggleClass () method toggles between adding and removing one or more class names from the selected elements. This method checks each element for the specified class names. The class names are added if missing, and removed if already set - This creates a toggle effect.
[Solved] jQuery onclick toggle class name 9to5Answer
Toggle Class will work if you have the 'bounceUp99' class as default. $ (element).toggleClass ("bounceUp99 bounceDown99"); This will remove class bounceUp99 and add the class bounceDown99. If you do that again, it will remove class bounceDown99 and reinstate class bounceUp99. If you want to match the elements that expose either class, you can.

jQuery Add Remove and Toggle class Dot Net Tutorials
7 Answers Sorted by: 64 The toggle-event is deprecated in version 1.8, and removed in version 1.9 Try this. $ ('#myelement').toggle ( function () { $ ('#another-element').show ("slide", { direction: "right" }, 1000); }, function () { $ ('#another-element').hide ("slide", { direction: "right" }, 1000); });

jQuery addclass & removeclass How to use Add Class, Remove Class & Toggle Class in jQuery
A simple bit of jQuery to toggle a class on self or a specified element on click.. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could.

javascript jQuery toggle class gets called too often on scroll Stack Overflow
if i click i want to toggle the class: tabactive. I have the jquery: function tabClick(id) { $(id).toggleClass("tabactief"); //add the class to the clicked element } but it aint working, is it wrong to use onclick to request a jquery action? what i want to do is toggle the class of the clicked div to tabactief.

HTML jQuery toggle class YouTube
With no parameters, the .toggle () method simply toggles the visibility of elements: 1. $ ( ".target" ).toggle (); The matched elements will be revealed or hidden immediately, with no animation, by changing the CSS display property. If the element is initially displayed, it will be hidden; if hidden, it will be shown.

HTML jQuery toggle class YouTube
Not all styles can be animated. For example, there is no way to animate a background image. Any styles that cannot be animated will be changed at the end of the animation. This plugin extends jQuery's built-in .toggleClass () method. If jQuery UI is not loaded, calling the .toggleClass () method may not fail directly, as the method still exists.

34 Javascript Toggle Class Without Jquery Modern Javascript Blog
Note: This method signature was deprecated in jQuery 1.8 and removed in jQuery 1.9. jQuery also provides an animation method named .toggle () that toggles the visibility of elements. Whether the animation or the event method is fired depends on the set of arguments passed. The .toggle () method binds a handler for the click event, so the rules.